일단 결과 영상부터 공개한다면 아래 동영상을 시청해주시면 된다.
간단히 기능만 알아보자라는 생각에
일단 켜서 만들어보면서 기능 파악하자 !
라고 생각했으나...
다짜고짜 만들기에는 무엇을 만들 것인가?를 전해놓지를 않았다...
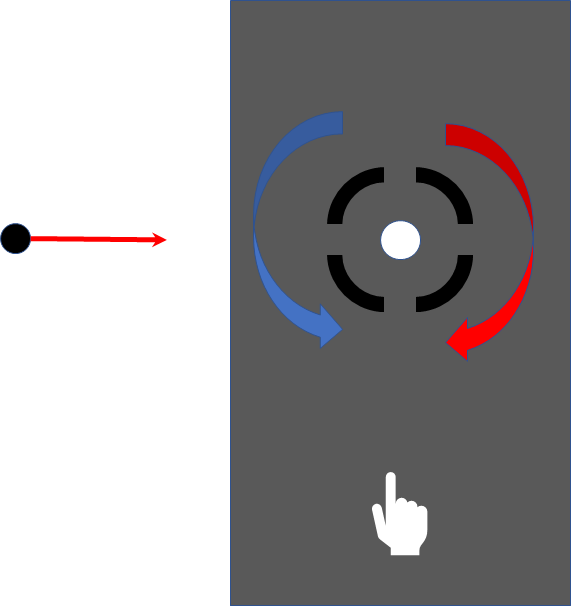
그래서 아래와 같은 게임 을 만들기로 구상을 했는데

매우 매우 간단한 게임으로 (착각이였다...)
1. 사방에서 적의 총알이 날라오고 (위 사진 상 좌측 검정 원)
2. 가운데 검정색 방어막으로 총알을 막을 수 있으며 막을 때마다 점수를 1씩 득점한다.
3. 검정색 방어막은 가운데 사용자가 터치를 하면 회전하는 방향이 바뀐다.
4. 적의 총알이 캐릭터 (가운데 흰 원)을 타격하면 게임이 종료 된다.
라는 룰을 가진 게임이다.
간단한 게임 룰도 정했겠다 일단 프로젝트를 생성한다!
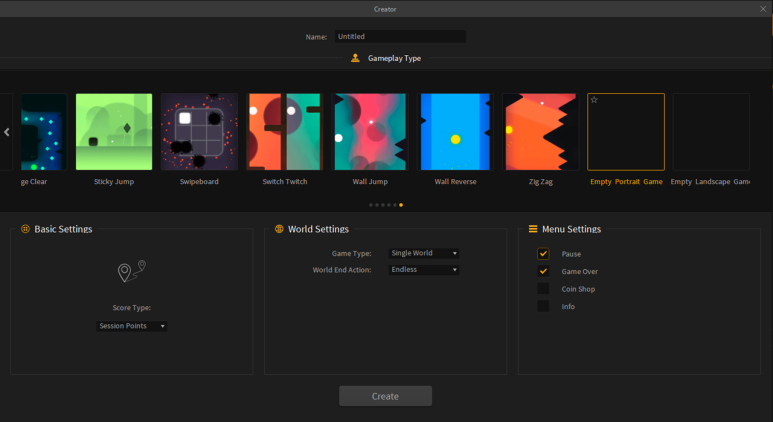
1. 일단 패기롭게 "Empty Portrait Game"로 생성한다.

빈걸로 생성한걸 후회하진 않는다. 이유는 추 후에 설명
그러면

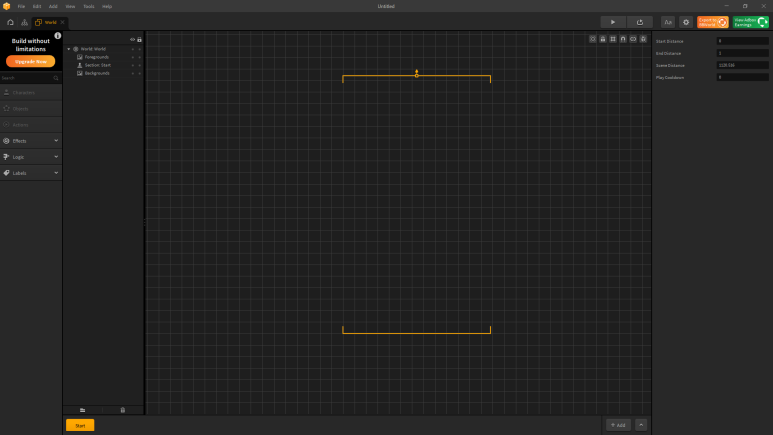
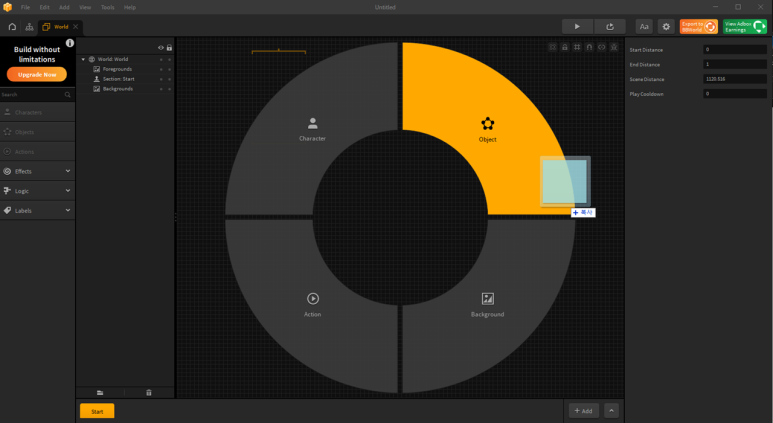
이렇게 아무것도 없는 화면이 생성 된다.
2. 빈 공간에서 게임을 만들려면 리소스가 필요하다! 리소스를 만들자!

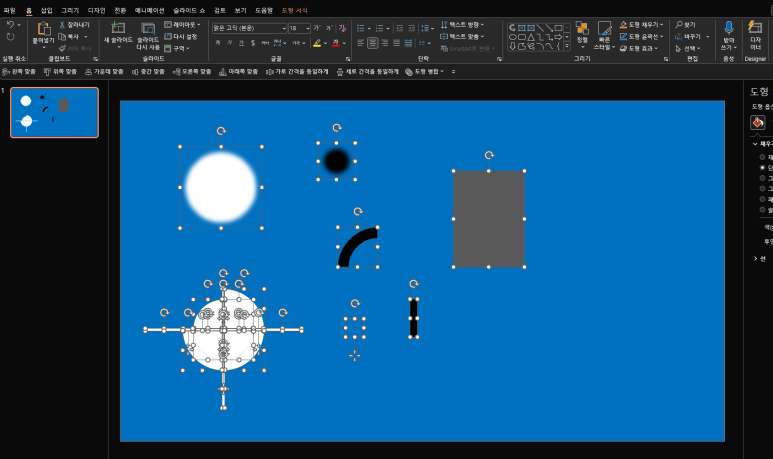
빠르게 만들 생각이므로 ppt로 오브젝트 별 리소스를 제작한다.
3. 리소스를 만들었으니 빌드박스에 적용 시킨다!
좌측 상단 ADD탭을 통해 리소스를 추가할 수 있으나 드래그 드랍이 더 편함
이때 주의 할 점이 하나 있는데
여러개를 한번에 선택해서 추가할 경우 1개 오브젝트의 애니메이션으로 들어가진다.
그래서 몇번 지우고 다시 추가했음...

하나 하나 정성스럽게 드래그 드랍 하면 위 사진과 같이 해당 리소스의 분류를 지정할 수 있다.
4. 리소스 크기 조정
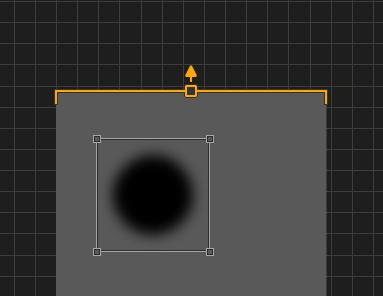
추가한 리소스는 화면 크기에 비해 매우 크다는 것을 확인할 수 있다.
( 아래 사진에서 주황색 선의 길이가 전체 화면의 가로 길이 )

일단 추가하면 크기가 화면에 비해 매우 커서 크기를 조절해줘야 한다.
리소스의 크기는 귀퉁이의 점들을 잡아서 조절이 가능하지만
아래 사진과 같이

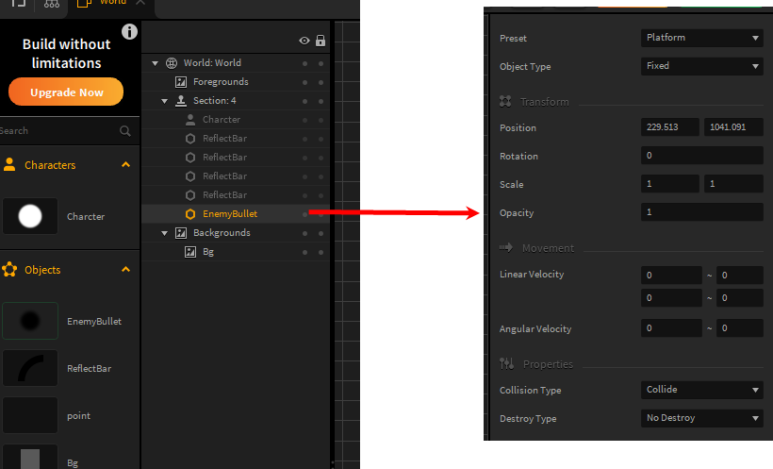
여기서 수치로 조절이 가능하다.
유니티를 경험해봤다면 왼쪽 두번째 공간이 Hierarchy, 우측 공간이 Inspector라 생각하면 편할듯 하다.
'엔진 공부 > Buildbox_Classic' 카테고리의 다른 글
| 06. 첫 프로젝트 만들기 | 적 이동 및 생성 ( Path, Movement, Spawner) (1) | 2023.03.05 |
|---|---|
| 05. 첫 프로젝트 만들기 | 캐릭터 회전 (1) | 2023.03.05 |
| 04. 첫 프로젝트 만들기 | 충돌 설정 및 오브젝트 연결 (0) | 2023.03.05 |
| 02. 프로젝트 시작하기 (0) | 2023.03.05 |
| 01. BuildBox_Classic 설치 및 실행 (0) | 2023.03.05 |




댓글