https://525easy.tistory.com/13
[YAHAHA] Scene 둘러 보기(2) - 오브젝트 설정
이전 글에서 이어짐 https://525easy.tistory.com/12 프로젝트 생성 및 Scene 둘러 보기_1 프로젝트 화면을 둘러보기 위해 YAHAHA를 실행한 뒤 대시보드에서 내 프로젝트 탭으로 이동한다. 퍼블리싱(다른 유
525easy.tistory.com
이전 글에서 이어서 시작하는데
콜리전 아래에 트리거 박스라는 것도 있다.

기능은 다른 것 같지만
추가 방식이나 다른 부분들은 비슷해 보인다.
해당 기능에 대해서는
프로젝트를 진행하면서 자세히 알아 봐야할 것 같다.
화면 아래쪽을 보면

뭔가 기능들이 여러개 있다.
우선 오브젝트 관련 조작, 화면에 관련 된 기능들부터 본다.

왼쪽부터 차례대로
Grap (1)
Move (2)
Rotate (3)
Scale (4)
Transform (5)가있고
추가 기능은 ...을 눌러서 볼 수 있다.
우선 그랩은 빼고 Move 부터 본다.

오브젝트를 선택한 상태에서 Move를 켜주면
가운데부터 화살표가 각 축별 1개씩 (총3개) 튀어 나온다.
축을 잡고 드래그를 해주면
오브젝트가 해당 축만 움직인다.
=> Transform의 Position에서 선택된 축값만 변화한다.
축을 잡으면 해당 축 값만 변화하는데
축과 축 사이에 면을 선택한 뒤 움직이면
그 면의 값들을 변화 시킬 수 있다.
( 예를 들어 X, Y 사이의 면을 잡고 움직이면 Z값은 변화 없이 X,Y만 변화 )
다음은 Rotate인데
오브젝트의 중심을 기준으로 오브젝트를 회전 시키는 역할을 한다.

이것도 Move와 마찬가지로
오브젝트가 선택되어 있으면
축 별 원형의 선이 생긴다.
똑같이 선을 잡고 움직이면 해당 축의
Transform의 Rotate값만 변화한다.
Rotate 역시 면을 잡고 회전 시킬 수 있다.
Move와는 달리 오브젝트 외곽에 회색 선이 생기는데
회색 선을 잡고 돌리면
화면을 기준으로 시계/반시계 방향으로 회전된다.

다음은 Scale이다.
Scale은 크기를 늘리는 기능을 하는데
Move와 동일한 조작 방식이다.

Scale은 Transform의 Scale 값만 변화 시키는 기능이다.
뭔가 Scale은 대충인 것 같은데
다음 기능을 보면 이해가 갈 듯 하다.
마지막은 Transform이다.

Transform은 Transform의 모든 기능을 한번에 조작 할 수 있다.
Position(Move) + Rotate(Rotate) + Scale(Scale)인 기능인 샘
한가지 다른 점이 있다면
Scale은 특정 축만 변화 시킬 수는 없다는 점이다.
(가운데 원을 잡고 전체 크기를 변화 시키는 것만 됨 )
이제 Transform 옆에 있는 ...을 보자.

우선 맨 왼쪽에 있는 Handle을 보면

핸들 셋팅이라고 나오는데
사실 Rotation은 Global, Local 두가지 차이점을 잘 모르겠어서
Position만 보자면

뭔가 미묘하지만 차이가 난다.
사실 보여지는 것의 차이일 뿐인 것 같다.
( 변경해봐도 Transform의 Postion 값은 달라지지 않았다. )
다음은 그 옆에 있는 Grid다.

우선 그리드를 켜기 전에 옆에 화살표 부터 눌러보자.
누르면 위와 같은 창이 나타나는데.
Snap부터 보면

뭐 직역해보면 선택한 오브젝트를
그리드가 켜져있을 때
그리드 표면으로 스냅할 수 있다는데...
안쓸 것 같다.
다음은 Unit인데
차이점을 알아보기 위해
그리드를 우선 켜주고 값을 변경 시켜 보았다.

Unit은 그리드 간격을 조절하는 기능이다.
중요한 점은 설정할 때 1이상의 정수만 가능하다는 것이다.
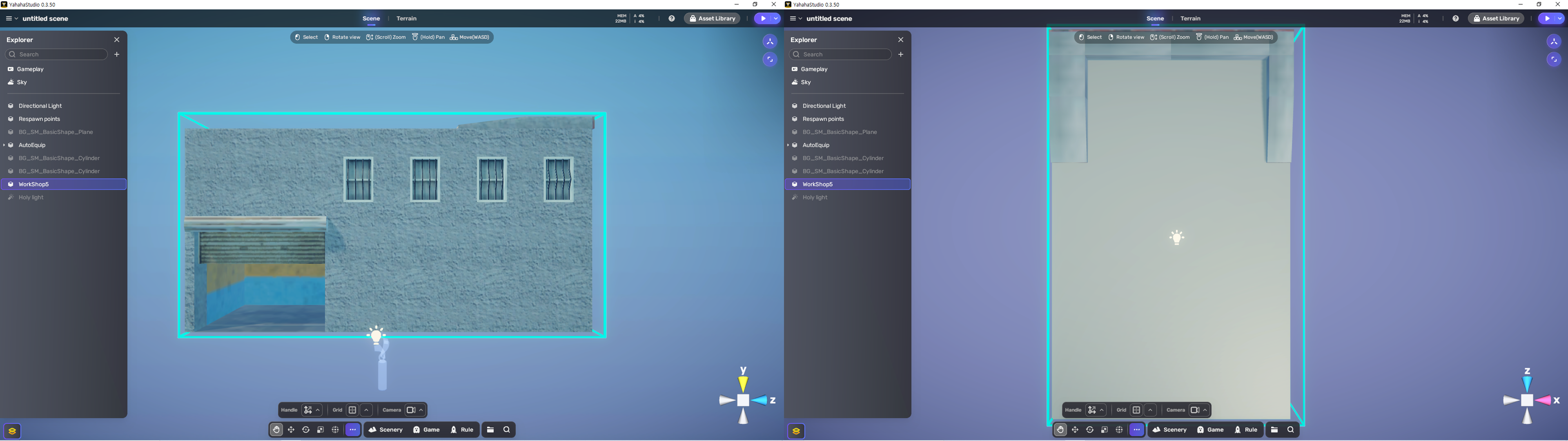
그렇다면 Unit의 1은 실제로 몇일까?

우선 좌측 사진의 실린더는 (0,0,0)위치이고
우측 사진은 (0,0,10) 위치다.
즉 Unit의 1은 월드 좌표로 10차이인 것
다음은 Color와 Direction을 같이 보자.

우선 컬러 옆에는 선택 되어 있는 그리드 색상의 헥스코드가 나타난다.
그 옆에는 그리드의 투명도를 조절할 수 있는데.
0에 가까울수록 투명해진다.
Direction은 그리드가 보여질 면을 선택하는 곳이다.

위와 같이 특정 축에서 정면으로 바라본 경우
그리드가 선으로 잘 나오는데

화면 각도를 약간 틀어보니
위와 같이 스프레이로 뿌린듯이 나온다.
그리드를 YZ로 맞춰 둔 상태에서
Y또는 Z축 정면에 가까워질수록 그리드가 잘 보이지 않으니
특정 축을 정면으로 하는 작업을 할 때
맞는 면으로 그리드를 매번 바꿔주는게 좋을 듯 하다.
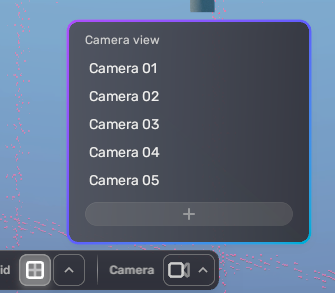
마지막은 카메라다.

카메라는 최대 5개까지 설정 가능한데
컴포넌트 또는 게임 룰쪽에서 관리하는 듯 해서
다음에 알아보기로 했다.
가장 정 가운데 아래에 있는 녀석들은

에셋들을 관리하는 곳이라 보면 될 듯 한데
우선 맨 왼쪽인 Scenery를 눌러보면

위와 같이 나오는데
Scenery, Game, Rule 모두 비슷하니 한번에 설명한다.
우선 오른쪽은 선택 된 탭에 해당되는 에셋을 카테고리 별로 볼 수 있다.
Scenery는 배경, 환경 + 이펙트 +사운드 관련 에셋들,
Game은 캐릭터와 관련 된 에셋들,
Rule은 게임 규칙에 관련 된 에셋을 볼 수 있다.
My Assets만 보면 자신이 만든 것을 추가 또는,
사용할 수 있는 에셋을 보는 기능이라
위 설명이 애매할 수 있다.
Basics, Base Templete을 보면

에셋 라이브러리에서 본 것들이 많이 보인다.
에셋 라이브러리를 들어가보자.

에셋 라이브러리 기준으로
Scenery는 Models, Audio, Effects, Sky, Animation Clips, Material을 볼 수 있고
Game은 Logic의 Game에 해당하는 에셋,
Rule 역시 Logic의 Rule에 해당하는 에셋을 볼 수 있다.
그 옆에 있는 폴더 모양 아이콘은

작업중인 씬에서 생성한 프리펩이나
Yahaha 에셋 라이브러리가 아닌 곳에서 다운 받은 에셋을
Yahaha로 불러오거나 업로드 하는 기능을 한다.유니티나 언리얼 에셋을 가져올 경우 이곳에서 불러오면 된다.
그 옆에 돋보기 모양은

에셋들을 검색하는 기능을 한다.
Exploror에 있는 것을 검색하는 기능인가 해서
Directional Light를 검색했으나
Holy "Light"가 나오는 걸로 봐서
띄어쓰기 된 단어 모두 검색 되는 것 같다.

마지막으로 화면 오른쪽 구석에 박힌 녀석이다.

지금 보여지는 화면의 각도를 알려주는 UI인데
안내보다는
특정 축에서 바라본 모습을 보고자 할 때 사용한다.

안쓸 것 같아보일 수 있는데,
사실 많이 쓰게 될 것이다.
왜냐하면 다음과 같은 상황이 있을 것인데

건물이나 방해물들을 배치함에 있어서
한 각도에서만 바라보면 건물이 겹쳐있는지, 바닥에서는 떨어지지 않았는지 등
정확하게 배치 되어 있다는 것을 확신할 수 없기 때문이다.
어쨌든 위 UI는 레벨디자인을 할 때
많이 사용할 기능이라는 것
'엔진 공부 > YAHAHA' 카테고리의 다른 글
| [YAHAHA] Terrain 둘러보기(2) (0) | 2023.03.15 |
|---|---|
| [YAHAHA] Terrain 둘러보기(1) (0) | 2023.03.13 |
| [YAHAHA] Scene 둘러 보기(2) - 오브젝트 설정 (0) | 2023.03.10 |
| [YAHAHA] 프로젝트 생성 & Scene 둘러 보기(1) (0) | 2023.03.09 |
| 설치 및 둘러보기 (0) | 2023.03.05 |




댓글